จำเป็นไหมว่าเนื้อหาที่จะต้องแสดงผลข้อมูลในรูปแบบของตาราง อย่างเช่น “สารบัญ” มันจะต้องถูกจัดวางอย่างน่าเบื่อไปตลอด ต้องมีเส้นกรอบ มีตัวเลขเรียงกันเป็นระเบียบ จัดวางเป็นแนวเดียวกันเฉยๆ นิ่งๆ
ต้องย้อนความไปถึงหน้าที่ของเนื้อหาแบบ “สารบัญ” ก่อนว่า จริงๆแล้วมันต้องการสื่อสารอะไรให้ผู้อ่านกันแน่ ซึ่งผมมองว่าหน้าที่หลักคือการทำให้คนรู้ว่าถ้าเราอยากจะอ่านเนื้อหาของหัวข้อไหน เราต้องเปิดหนังสือไปที่หน้าอะไร นั่นหมายความว่า หัวข้อ กับ ตัวเลข ต้องมีความสัมพันธ์กันบางอย่าง เช่น อยู่ในกรอบเดียวกัน มีเส้นชี้นำสายตาไปหากัน หรือ จัดกลุ่มก้อนด้วยสีหรือตัวอักษรขนาดเดียวกัน ก็น่าจะบรรลุจุดประสงค์ของข้อมูลนั้นๆ ได้แล้ว
สิ่งที่ผมจะสื่อคือ นอกจากความสัมพันธ์ของสององค์ประกอบนี้แล้ว มันไม่มีอะไรถูกบังคับให้ต้องใช้อย่างตายตัวเลย แล้วทำไมต้องจำกัดความคิดสร้างสรรค์ด้วย ตารางสี่เหลี่ยมทื่อๆ แสนน่าเบื่อด้วยล่ะ?
นี่คือ 50 ตัวอย่างของการออกแบบหน้าสารบัญ หรือแม้แต่ประยุกต์ใช้กับคอนเทนต์อื่นๆ ในรูปแบบตารางได้ด้วยเช่นกัน ไปดูกันครับ
1 ใช้ Gradient ช่วยดูสิ

ลองไล่สีดูก็ไม่เสียหายอะไรนี่นา ถ้ามันจะสวยและดูน่ามอง น่าอ่านมากขึ้น
2 ใช้ระบบ tab ช่วยออกแบบ

เห็นประจำในสมุดออแกไนซ์ ลองเอามาใช้กับการออกแบบรูปเล่มบ้างก็น่าจะดีนะ
3 ให้ Type นำทาง

ก็คือการวางตัวอักษรเป็นศูนย์กลางในการนำพาสายตา สามารถใช้กรอบเส้น เล่นกับการแบ่งแยกแต่ละบทได้
4 ใช้ Grid สิ

เอาระบบกริดเข้ามาช่วยออกแบบสิ งานจะดูเรียบร้อยขึ้นมากเลย แถมยังเก๋ไก๋ทันสมัยอีกด้วย
5 ใช้ Icon ช่วยชี้นำ

ลองออกแบบไอคอน เป็นตัวแทนแต่บทก็ดูง่าย และน่าสนใจดีเหมือนกัน
6 ภาพสวยๆ อิ่มๆ

การกระตุ้นความสนใจด้วยภาพสวยๆ เต็มอิ่มก่อน และให้ความสำคัญรองลงมากับตารางก็ช่วยให้คนหยุดและตั้งใจดู
7 เล่นไทโปกับภาพ

อันนี้ต้องลอง กล้า ที่จะเล่นกราฟิกไทโปกราฟีกับภาพสวยๆ ให้เข้ากันอย่างลงตัว ตอบโจทย์หนังสือด้วย
8 เล่นกับ Bold & Small Typeface

เน้นความแตกต่างระหว่างเนื้อหาสองชุดด้วยตัวอักษรที่หนา-บาง ไม่เท่ากัน โโยให้ความสำคัญกับส่วนที่หนาใหญ่กว่า เป็นต้น
9 แบ่งคอลัมน์

ลองใช้ระบบกริดในการแบ่งคอลัมน์ ให้มีความกว้างและแคบไม่เท่ากันช่วยแบ่งเนื้อหาดูบ้าง
10 เพิ่มลูกเล่นให้รูปแบบเดิม

จัดวางในแนวทางแบบเก่าๆ แต่เติมลูกเล่นใหม่ๆ เข้าก็ไปเช่น ขยับสเปซระหว่างกันให้มากขึ้น ก็ดูดีขึ้นได้นะ
11 ใช้ Infographic ช่วย

ลองใช้กราฟิกประแบบ Infographic เข้ามาช่วยนำเนื้อหาก็ดีเหมือนกัน นอกจากสื่อถึงเนื้อหาข้างในแล้วรูปแบบของกราฟฟิกที่มีสีสันสดใส ก็ช่วยดึงดูดความสนใจไม่ใช่น้อย
12 Retro ซะเลย

ลองหยิบยืมอิลิเมนท์แบบเก๋าๆ สไตล์เรโทรมาเป็นส่วนประกอบในงาน ก็ดูมีเสน่ห์ไม่ใช่นอยเช่นกัน
13 Preview ด้วยภาพสวยๆ

ใช้ภาพสวยๆ เป็น Preview Image ส่วนใหญ่รูปแบบนี้ใช้กันเยอะกับแม็กกาซีน เพราะมันมีความแฟชั่นและดึงดูดใจด้วยภาพสวยๆ ได้มากกว่า
14 ทำดัลเบิ้ลวิช่วล Image & Type

อันนี้เล่นกับกรอบของตัวหนังสือ กับภาพสวยๆ ที่เป็นการจำลองกรอบของทั้งสองแบบ แยกออกจากกัน แต่ด้วยรูปแบบที่ตรงกัน นั่นคือขนาดและตำแหน่งของกรอบภาพ ทำให้รูได้เลยว่า text อันไหน กำลังเป็นเนื้อหาของภาพไหน
15 สร้างลำดับขั้น

ออกแบบให้การอ่านนั้นเรียงตามธรรมชาติการอ่าน ให้ีความเล็กใหญ่ตามลพดับขั้นที่อยากให้เป็น
16 เอาไปแอบโชว์นิดๆ บนหน้าปกเลย

เอาไปใส่เป็นส่วนหนึงของหน้าปกเลยก็ได้ การมีตัวหนังสือเล็กๆ อยู่บนปกก็ดูทันสมัยดีและบางทีอาจจะทำให้คนอยากหยิบมาดูก็ได้
17 เอาเป็นหน้าปกไปเลยแล้วกัน

แต่จะเก๋ยิ่งกว่า ถ้าหยิบมันมาเป็นหน้าปกเองเสียเลย ไมต้องเสียเวลาพลิกดูด้านใน อ่านจากหน้าปกรู้เลยว่ามีเนื้อหาอะไรบ้างแบบเร็วๆ
18 ใช้พื้นหลังเป็นภาพถ่ายเต็มๆ

ลองปูพื้นหลังด้วยภาพสวยๆ เต็มอิ่มจุใจบ้างครับ จะน่ามองและเพลิดเพลินไปกับการไล่อ่านเนื้อหามากขึ้น
19 Typo ใหญ่ๆ

เล่นกับตัวหนังสือเพียวๆ เดี่ยวๆ ไม่ต้องยุ่งกับกราฟิกใดๆ เน้นความใหญ่ชัด อ่านง่ายไว้ก่อน
20 ทำมันเป็น Shape

หรือจะลองจัดวางและตัดคำให้มันรวมกันเป็นกลุมก้อนของรูปทรงบางอย่างก็ได้นะ
21 เล่นกับ Alignment

นี่คือการเล่นกับ Alignment อย่างสร้างสรรค์ ลองชิดซ้าย ชิดขวา กึ่งกลาง หรือประกอบมันทั้งหมดเข้าด้วยกัน หาสันส่วนที่ลงตัวได้ ก็ดูมีอะไรขึ้นมาทันที
22 เติมเสน่ห์ให้ความเรียบง่าย

ลองหาทางเพิ่มความสนุกให้กับรูปแบบเดิมๆ เช่นทำสีให้แจ่มขึ้น หรือทำฟ้อนต์ให้ใหญ่ขึ้นนิดๆ และเล่นกับสเปซแปลกตาดูบ้าง
23 ใช้ถาพถ่ายมุม Top View

เล่นกับภาพถ่ายมุมบนของวัตถุบางอย่าง พวกภาพอาหารนี่จะสวย แล้วก็ลองวางกลุ่มตัวหนังสือและตัวเลขไว้รอบๆ ถาพวัตถุเหล่านั้นก้ได้
24 เล่นกับสี เหลือง-ดำ

เบื่อขาวดำก็เปล่ยนเป็นเหลืองดำดูบ้าง สีคู่นี้ให้อารมณ์เท่ๆ และอ่านได้ชัดเจนมาก
25 เอาตัวเลขมาเล่นกับองค์ประกอบ

แบบนี้คือการล้อเล่นกับองค์ประกอบด้วยตัวเลข ไม่ให้เรียบจนดูน่าเบื่อเกินไป แค่ยกระดับหรือจัดชิดซ้ายบ้างขวาบ้างให้รู้สึกต่างจากความคาดหมาย ก็น่าสนใจดี
26 เล่นกับตัวเลขแบบ BIG BOLD

เล่นกับตัวเลขแบบใหญ่ๆ มากๆ เพราตัวเลขบางตัวก็มีรูปทรงสวยๆ เวลาเอามาคร็อปบางส่วนก็ดูเป็นกราฟิกสวยามได้เช่นกัน เพราะฉะนั้นการเล่นกับมันเหมือนเป็นกราฟิกไปด้วย และช่วยนำทางเลขหน้าแต่ละบทไปด้วยก็ยิ่งดี
27 เลขใหญ่และเด่นชัด

แต่ถ้าไม่อยากเล่นตัวเลขเยอะ ก็ทำให้มันใหญ่พอประมาณแต่เป็นพระเอกของงาน เป็นสิ่งแรกที่เห็นเมื่อเปิดมาเจอหน้านี้
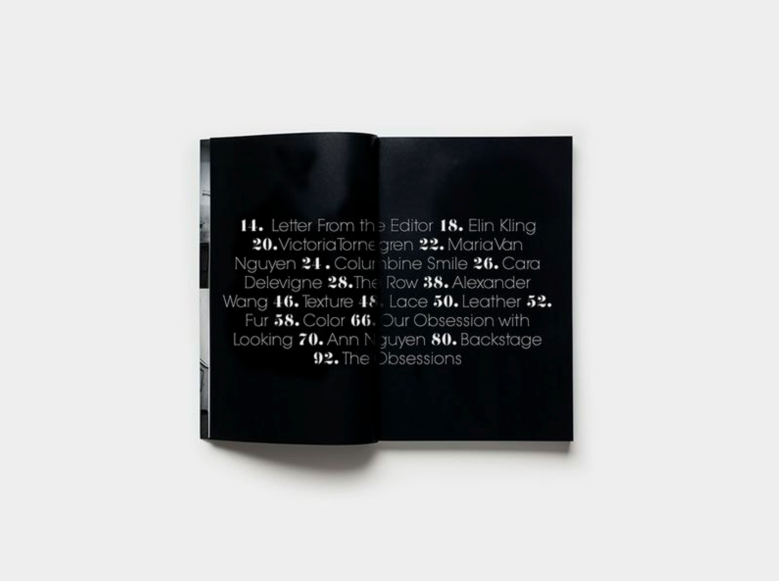
28 เค้าโครงเรียบง่าย

อันนี้คือง่ายและมินิมอลมาก ใช้ฟ้อนต์บางๆ วางประโยคใช้คำให้น้อย ดูหรูดูนิ่งแต่เท่หห์
29 แอบใบ้เนื้อหาด้วยภาพเล็กๆ

สามารถใช้ภาพเล็กๆ จัดเรียงเป็นแนวเดียวกับเนื้อหา ให้เห็นภาพว่า คอนเทนต์นั้นกำลังจะบอกเล่าเรื่องอะไรกับผู้อ่านบ้าง ฝากไว้ให้ตีความกัน
30 ฟ้อนต์งามๆซักตัว

ลองหาฟ้อนต์สวยๆ ซักอันนึงมาจัดวางเป็นจุดสนใจของภาพไปเลย แล้วค่อยวางองค์ประกอบด้วยฟ้อนต์เดียวกันหรือใกล้เคียง ในแบบที่เด่นน้อยกว่าก็ได้
31 ใช้ลูกศรชี้นำเนื้อหา

ก็คือการลากเส้นมาช่วยแบ่งเนื้อหาและชี้นำไปยังส่วนต่างๆ ตามต้องการได้อีกด้วย
32 ลูกเล่นประสานทับสลับกันของ Type กับ Image

สไตล์นี้ก็เก๋ดี คล้ายการสานผ้า ตรงที่ว่าเราจะวางแถบกราฟฟิกสลับไปมาด้วยแพทเทิร์นบางอย่าง เช่น ขาวสลับดำ ภาพสลับตัวหนังสือ ลองหาอะไรที่ใช่สองอย่างมาประกอบกันดู
33 วางไว้รอบๆจุดสนใจ

ลองวางกลุ่มก้อนตัวหนังสือไว้ล้อมรอบเนื้อหา เพื่อให้ภาพที่เป็นจุดสนใจเด่นสุดแล้วคอยกระจายออกมายังเนื้อหาก็ได้
34 เปลี่ยนกรอบข้อความให้เป็นรูปทรงที่มีความหมาย

คล้ายกับการทำให้กลุ่มตัวหนังสือจัดเรียงกันเป็นรูปทรง แต่ต่างกันที่ว่ารูปทรงนั้นอาจจะมีความหมายเพิ่มเติม เช่นเป็นกราฟิกที่เข้าคู่กัยกับกราฟิกภาพถ่ายของอีกหน้านึงเพื่อสร้างความต่อเนื่องในดีไซน์
35 วาง Grid แบบสะอาด เรียบง่าย

อันนี้คือการใช้พื้นที่อย่างคุ้มค่าด้วยการแบ่งกริดที่ไม่แน่นไม่หลวมเกินไป ช่วยให้งานดูเนี๊ยบสะอาดตาและแอบคูล
36 ใช้ฟ้อนต์แรงๆ ดูบ้าง

ลองใช้ฟ้อนต์เด่นๆ ที่ดูแรงๆ มาพาดปังลงไปบนหน้าดูบ้าง ก็เรียกร้องความสรใจได้ดี ทำให้งานไม่น่าเบื่อและสะท้อนบุคลิกบางอย่างที่เราต้องหารสื่อสารได้อีกด้วย
37 เพิ่มคำอธิบายเล็กๆ

ใส่คำอธิบายประกอบเล็กๆ เข้าไปด้วย มันช่วยให้เรามีกลุ่มก้อนตัวหนังสือที่มากขึ้น ทำให้มีทางเลือกอีกมากมายในการจัดวางองค์ประกอบ
38 วางตัวอักษรจางๆลงไป

ลองหาตัวอักษรซักตัวเด่นๆ อาจจะเป็นตัวอักษรแรกชื่อหนังสือหรือผู้เขียน วางแบบจางๆลงไปในเนื้อหา
39 เพิ่มข้อมูลอื่นที่น่าสนใจ

ถ้ามีแต่สารมัญอย่างเดียวมันน่าเบื่อ ก็อาจใส่ข้อมูลอื่นเพิ่มเจ้าไปด้วยได้เหมือนกัน เช่น ประวัติผู้เขียน เพราะมันสามารถเอาเนื้อหานั้นมาเล่นได้อีก
40 สร้างจุดเด่นกับสิ่งสำคัญ

สร้างจุดเด่นให้กับหน้างานด้วยการขยายสิ่งสำคัญให้ชัดๆขึ้นมา เช่นขนาดใหญ่สุด หรือสีสดใสที่สุดก็ได้
41 วางแบบ Modern อิสระ

ลองวางองค์ประกอบ ของภาพ ตัวหนังสือ ตัวเลข ให้มันเหลื่อมกัน มีความซ้อนทับขยับบังกันนิดๆ หน่อยๆ พอให้ดูทันสมัย ก็ดูฮิปดีเหมือนกัน
42 กลับไปเรียบๆบ้างก็ได้

กลับมาเน้นสไตล์เรียบง่ายดูบ้างก็ไม่เสียหาย แต่สำคัญคือการเลือกใช้ฟ้อนต์ที่มีคารแรกเตอร์ที่ใช่ก็พอ
43 ใช้แค่สี Black & White

ลองทำให้สีขาวดำมันตัดกันเด่นชัดยิ่งขึ้น เช่นการทำให้มีแถบคาดเป็นแบ็กกราวด์ ตัดด้วยกราฟิกสีขาว อะไรประมาณนั้น คอเล่นกับความตัดกันให้ชัดๆ ไปเลย
44 ใช้สีแต่ละบทให้ต่างกัน

นี่ง่ายเลยครับ ให้ใช้สีในการแบ่งแยกแต่ละบทออกจากกัน พอมองเร็วๆ ก้รู้แล้วว่าบทไหนสีอะไร เวลาจะกลับมาเปิดหาอีกทีก็จำได้แล้ว และสามารถมองไปเนื้อหานั้นได้เลย
45 ออกแบบตัวเลขให้ unique

ไม่เหมือนใครแน่นอนถ้าคุณออกแบบตัวเลขสำหรับใช้กับงานนี้โดยเฉพาะ โดยจะให้เด่นๆ สวยแปลกแค่ไหนก็ได้แต่ต้องไม่ลืมว่า มันต้องไปนทิศทางเดียวกันกับอาร์ตไดเร็คชั่นหนังสือด้วยนะครับ
46 ใช้ความ หนา ใหญ่ และดำ

เน้นความใหญ่ในตัวหนังสือประเภทหนาๆ และมาจัดวางให้มันใหญ่ๆ เข้าไว้ เด่นชัดแน่นอน
47 เล่นกับ Negative Space

อีกวิธีการคือเล่นกับ Negative Space หรือส่วนที่ว่าง ที่จริงๆ ไม่ได้ว่าง แต่มันอีกด้านของเนื้อหานั่นเอง
48 ใช้สีสด จัดจ้าน

ใช้สีที่สดใสมากๆ ไปเลย บ่อยครั้งมักเลือกใช้สีแปลกๆ เช่นสีสะท้อนแสงพิเศษ มาทำเป็นพื้นหลังหรือเส้นขีด หรือรูปทรงบางอย่างในดีไซน์ ก็ช่วยให้งานนั้นดูโดดเด่นขึ้นทันที
49 แบ่งส่วนแต่ละบท

ใช้รูปแบบของการแบ่งส่วนแต่ละบทเป็นสัญญาณบอกให้รู้ว่า เอาล่ะแบ่งหมวดหมู่แล้วนะ เช่นการทำซ้ำรูปแบบชองการจัดวาง ภาพและกลุ่มตัวหนังสือ
50 คืนความ minimalist

และสุดท้ายสูงสุดคือสู่สามัญ แต่ไม่ใช่สามัญธรรมดา มันคือความสามัญที่มีสไตล์ ที่เราเรียกกันว่า minimalist น้อยแต่มาก วางให้น้อยใช้องค์ประกอบไม่มาก แต่จังหวะดีและลงตัว
นี่หละครับคือ 50 เคล็ดไม่ลับ ออกแบบหน้าสารบัญให้มีความน่าสนใจมากกว่าเดิม ก็ลองเอาไประยุกต์ใช้กันดูนะครับ หวังว่าบทความนี้จะช่วยเปล่งประกายความคิด ตอนที่นึกอะไรไม่ออก ลองหยิบๆ มาทบทวนกันดูได้ครับ 50 แบบ เยอะไป๊!!
Source : https://www.canva.com/learn/table-of-contents-design/


